メモ取りサイトをWiLiKiからmdBookに変更した
ブログに書くほどではない ちょっとしたメモを公開するためのシステムとして、WiLiKiを使っていた。 WiLiKiはscheme(gauche)で書かれている Wikiエンジンだ。
メモの作成日付を見てみると、使い始めたのは 2002年11月16日らしい。20年近く使っていたわけだ。 総ページ数は450近い。
- https://wiliki.zukeran.org
- WiLiKi(開発元のページ)
なぜ WiLiKi を選んだのか
2001年にWikipediaがスタートし、みんなで編集できるシステムとしての Wiki に注目が集まっていた。手軽に個人サイトを作ったりグループの共同活動の土台としても使え、当時は非常に便利なツールとして使われていたと思う。 多くのWikiエンジンが作られ、Wikiベースのホスティングサービスもできた。
それら数多ある Wikiエンジンの中でなぜWiLiKiを選んだかは記憶が定かではない。 EUC-JP (とUTF-8)が使えて、処理系がマトモで、開発が活発だったからのような気がする。 PHPは手を出したくなかったし、 perl は飽きたので Lisp(Scheme)使ってみたかったのもある。
今でこそ 「ふつうUTF-8」 なんだけど、当時は Windowsでは Shift-JIS、 UNIX環境では EUC-JP を使うのが当たり前だった。 私も Linux上でEUCを使っていたので、WiLiKiもEUCベースでインストールして使うようになった (UTF-8にしておけば良かったと後悔したけど、当時は仕方がない)。
なぜ移行を考えたのか
EUC-JPなのは問題があって、1番の問題はページ内で使える文字が少ないこと。中国語や他の言語の文章を引用しようとするとハマる。実体参照で逃げられるけど面倒くさい。 2つ目の問題はURLがEUCをエンコードした文字列になってしまうこと。UTF-8であれば読める文字列で表示できるのに、EUCなばかりに謎の%記号の羅列になってしまう。
CGIなので動作がそれほど速くないし、あれこれ手を入れているうちに見通しも悪くなった。本家はUTF-8ベースなので追いかけるのも大変(というか諦めた)。
そんなこんなで かなり前から移行を検討していたのだが、移行先のツールによさそうなものがなく、動いているものを変更するのも面倒で長らく放置していた。そうこうしている間にもWiLiKiで書かれたメモは増えていき、そろそろなんとかしないとまずいなーと思ったのが、数ヶ月前のことだ。
静的にサイトを構築したい
このブログは WordPressで運用している (2010年1月から使っているので、こちらも10年以上になる)。 WordPressは手軽に使えるし、プラグインで機能追加も簡単だし、ググればノウハウは見つかるし、実に有能なツールだと思う。 今でも便利に使っているのだが、最近こちらも移行したい病が出てきた。
第1の問題は余計な機能が増える一方であること。便利機能が増えるのは良いことではあるのだが、最近は(私にとって)不要な機能ばかりが増えているように思う。ブロックエディタとか要らないんじゃー。
対応策として、その余計な機能をオフにして昔の操作性に戻すプラグインはあるし、私も便利に使っているのだけど、冷静に考えると無駄を無駄で解決しているだけである。
第2の問題は遅くなって・メモリを食うこと。このサイトは Nginxのキャッシュを効かせているので表示速度はそこそこ早いけど、記事の投稿や検索の操作は遅くなる一方である。お高いサーバーに引越しすれば解決するし過去には引越しもしたんだけど、それも無駄な気がする。
何が悪いかというと動的に記事を生成していて、DBをいちいちアクセスしているのがよろしくない。世の中のみなさんも同意見のようで SSG(静的サイトジェネレータ)なるツールが流行っている。そういえば、大昔は自作のperlで日記を生成していたわけで、歴史は繰り返すのだなと思う。
ということで、将来的な WordPressの移行も視野に入れて、静的サイト構築ツールをいくつか調べてみた。javascriptを使うものや、ホスティングシステム(Netlifyなど)を使うものが多い。どちらも個人の趣味に合わないので却下である。
数ヶ月調べて、 rustで書かれた mdBook というシステムを見つけた。 Markdown で記事を書いて、サイトを一括生成する。できたHTML/CSS/jsをサーバーに送ればサイトのできあがりである。これでいいんだよ。 言語が rust というところが不安かっこ良いし、とりあえずこれを使うことにした。 Markdown にしておけば、最悪他のツールへの乗り換えもなんとかなるだろう。
mdBookに移行した
WiLiKiで書いたサイトの内容はgdbmデータベースに入っているので、 perlでそいつを読み出して、Wiki記法からMarkdownに変換するツールを適当にこさえた。8割方は移行できたので、残りの細かい修正は手作業でなんとかなるはず。
スクリプト書いていて、意外にMarkdown面倒くさいと思った。マクロ必要だな。
思ったほど速くないのは何故?
静的ファイルなのでカッ飛び高速になるかと期待していたが、それほど速くない。標準の設定では検索用の javascript/json が容量を喰っていたので検索機能を停止(どのみち日本語だと手を入れないといけないらしいし)。 ついでに画面左の目次も起動直後は閉じるように設定。
[output.html.search]
enable = false[output.html.fold]
enable = true
このサーバーは東京にあるので沖縄からアクセスするとRTTが長い。うちのWiFi環境からは60msぐらい。TCP/TLSのハンドシェークの時間が馬鹿にならないので http2 push を仕込んでおく。
本来は mdBook にプラグインを仕込んで Link: ヘッダを出すべきだが、とりあえず nginx.conf で対処。後で真面目に考える……はず。
add_header Link “</FontAwesome/css/font-awesome.css>; as=style; rel=preload";
add_header Link “</theme/custom.css>; as=style; rel=preload";
add_header Link “</fonts/fonts.css>; as=style; rel=preload";
add_header Link “</css/variables.css>; as=style; rel=preload";
add_header Link “</css/general.css>; as=style; rel=preload";
add_header Link “</css/chrome.css>; as=style; rel=preload";
add_header Link “</css/print.css>; as=style; rel=preload";
add_header Link “</css/print.css>; as=style; rel=preload";
add_header Link “</highlight.css>; as=style; rel=preload";
add_header Link “</tomorrow-night.css>; as=style; rel=preload";
add_header Link “</ayu-highlight.css>; as=style; rel=preload";
add_header Link “</clipboard.min.js>; as=script; rel=preload";
add_header Link “</highlight.js>; as=script; rel=preload";
add_header Link “</book.js>; as=script; rel=preload";
add_header Link “</theme/custom.js>; as=script; rel=preload";
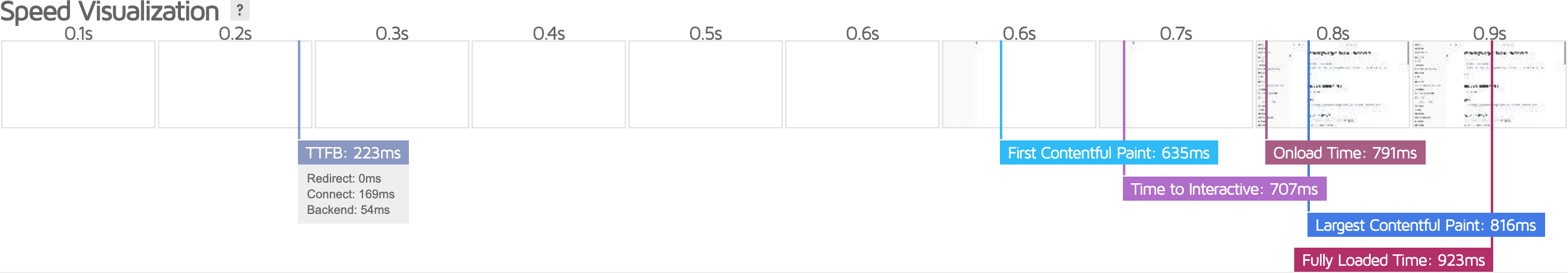
これで GTmetrix(香港)から測定して TTFBが 223ms、FCP 635ms、LCP 835ms。 1秒切ったからまあいいか。
追記
javascriptの読み込みをdeferにすると少し速くなる。
<script src="{{ path_to_root }}clipboard.min.js" type="text/javascript" charset="utf-8″ defer></script>
<script src="{{ path_to_root }}highlight.js" type="text/javascript" charset="utf-8″ defer></script>
<script src="{{ path_to_root }}book.js" type="text/javascript" charset="utf-8″ defer></script>
Open Sansフォントを止めるとさらに速くなる。
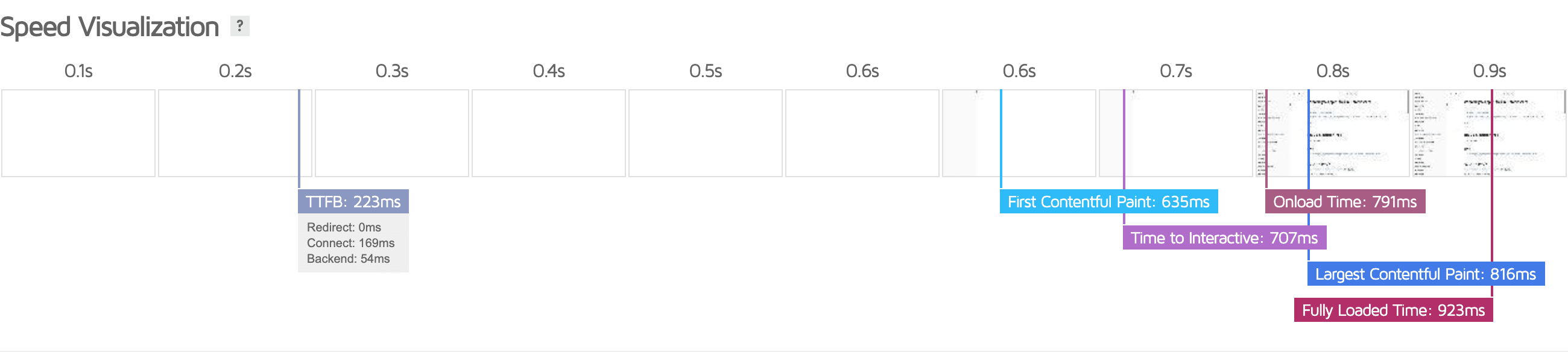
Wordpress で動かしてる広告付きサイトでも TTFB 213ms、FCP 839ms、LCP 816ms も出るのだから、SSGなサイトはもうちょっと速くなってほしい。 フォントが重いのか、左側の目次が重たいのか。
しばらくは mdBook で運用してみる
使ってみないと良し悪しわからんし。 Markdown なので、問題が生じたら他のシステムに逃げるのも簡単だろう (たぶん)。
問題が起きたらブログのネタにもなるし。








ディスカッション
コメント一覧
まだ、コメントがありません