Unicode 上付き文字・下付き文字
Unicodeには上付き・下付きの文字も含まれているというのがTwitterで話題になっていました。HTMLなら<sup>や<sub>が使えるのですが、Twitterでは使えません。テキストだけで上付き・下付きできると数式や化学式を書くときに便利ですので、話題になるのも納得できます。
ax²+bx+c=0Cu(OH)₂+4NH₃ → [Cu(NH₃)₄]²⁺+2OH⁻
ところが、ここにも麻雀牌と同じくフォント依存の問題があるのでした……
上付き数字・下付き数字のUnicode
0-9までの上付き・下付き数字のUnicodeは下表の通りです。ほとんどの文字は同じ領域(Superscripts and subscripts block)に並んでいるのですが、上付きの1〜3は別の領域(Latin-1 Supplement)にあり、不穏な空気が漂っています。
| 文字 | 上付き文字 | 下付き文字 |
|---|---|---|
| 0 | ⁰ U+2070 | ₀ U+2080 |
| 1 | ¹ U+00B9 | ₁ U+2081 |
| 2 | ² U+00B2 | ₂ U+2082 |
| 3 | ³ U+00B3 | ₃ U+2083 |
| 4 | ⁴ U+2074 | ₄ U+2084 |
| 5 | ⁵ U+2075 | ₅ U+2085 |
| 6 | ⁶ U+2076 | ₆ U+2086 |
| 7 | ⁷ U+2077 | ₇ U+2087 |
| 8 | ⁸ U+2078 | ₈ U+2088 |
| 9 | ⁹ U+2079 | ₉ U+2089 |
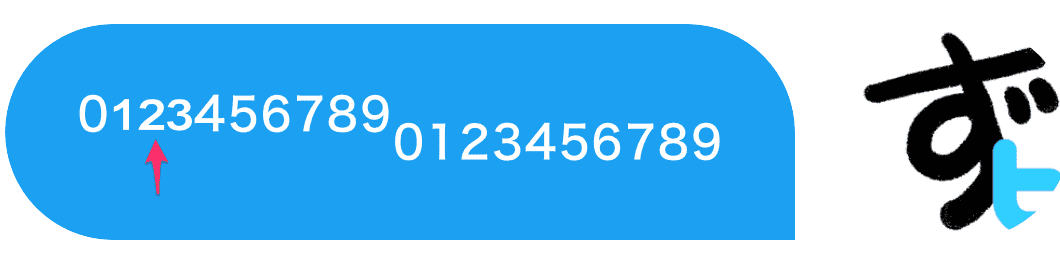
試しに Chrome上で自分自身にTwitter DMを送ってみました。案の定、1〜3だけ位置がずれています。

各種フォントを指定してみました
font-family: sans-serif;
font-family:’Apple Symbols’;
font-family:’Segoe UI Symbol’;
font-family:’Segoe UI Emoji’;
font-family: 'Noto Sans JP’, sans-serif;
麻雀牌と異なり大きく見え方が違うわけではないし、多くの環境ではSans Serifを指定しておけば良さそうです。それでもブログでは従来通り<sup>や<sub>を使うのが無難かな。








ディスカッション
コメント一覧
まだ、コメントがありません