chromeで文字化けするページを見るための後ろ向きの解決策
Webブラウジングにはchromeを使ってるのですが、昔のページで時々文字化けすることがあります。最近はブログやCMSが普及していて素のHTMLで書かれたページは相対的に減っているので、文字化けに遭遇する機会も少なくなったのですが、それでもたまに文字化けするページに出会います。UTF8が普及する前のWeb文字コード混乱期のページに多いのですが、そういうところに面白い情報があったりするんですよね。
ブログやtwitterが普及する前のWebサイトは、情報を塊で提供してることが多くて、そんなサイトが読み応えがある気がする。最近のWebはどうも細切れ感があるんですよね。書籍もそうかな。

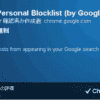
図は故意に文字化けするページを作ってchromeで表示させたもの。これは charset=iso-2022-jp と指定したHTMLファイルをシフトJIS形式で保存したページを表示させたものです。
これでも IE では自動判別のおかげでちゃんと読めたりします。そのため、IEがブラウザシェアの過半を占めていた時代には変な設定を見逃したままのページも多かったように思う。指摘してもなかなか理解してくれなかったりしたんだよなあ。
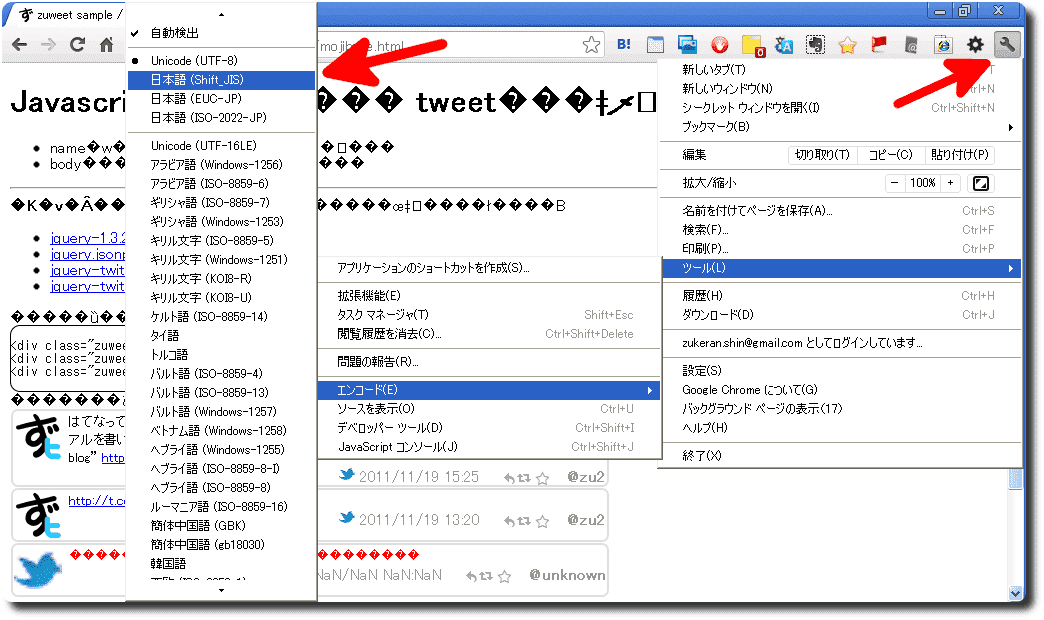
最近はfirefoxやchromeのシェアも高いし、HTMLを直接編集することも減ったのであまり問題は起きないんだけど。 「chrome 文字化け」を検索すると、解決方法としては「右上のスパナマーク→ツール→エンコード」を選んで適切なコードを選択するという方法が出てくる。このページもShift_JISを選べば表示できる。
「chrome 文字化け」を検索すると、解決方法としては「右上のスパナマーク→ツール→エンコード」を選んで適切なコードを選択するという方法が出てくる。このページもShift_JISを選べば表示できる。
これで表示は出来るんだけど、化けパターンにはいろいろあるので、その都度メニューから選ぶのも面倒くさい。もうちょっとなんとかならんかなーと考えたら 閃きました。そもそもIEなら化けないというのが問題の根本なんだからIEで表示させればいいんじゃないかと。
だからといって、IEをブラウザとして使うのは嫌なのでIE Tabというchrome拡張を入れてみました。この図はIE tabモードを使って同じ画面を表示した例。
IE Tabモードにするにはツールバーのアイコンクリックだけなので簡単。他のページの設定にも影響与えないし。当面はこの方法で凌ぐことにします。
余談:文字化け対策方法を検索してたら「超変換!!もじバケる」ってのが出てきた。なんですかこれは(^_^; 最近コロコロコミック読んでないから、こういうのに疎くなった気がする。








ディスカッション
コメント一覧
まだ、コメントがありません