新はてなブックマークと巨大書店とコンビニと
コンビニでは雑誌の表紙を見せて売っている。お客さんは表紙を見て、自分の買う本を選ぶ。表紙が見えているので探しやすく、特別な訓練は要らない。
大規模書店でも雑誌は背表紙を見せることが多いし、コンビニでもコミックは背表紙だけ見せて並べられていることが多い。
どちらがいいとか悪いとかじゃなくて、客層だとか回転率とか蔵書数とかいろんな要素があって見せ方が変わってくる。
これと同じようにネットの情報を参照するときも、使っているデバイスや情報量によって最適なユーザーインターフェイスが異なってくるのは良く知られた話。このブログも PC・iPhone・携帯電話のときでは見せ方を変えるようにしている。
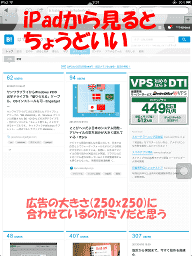
そして、つい最近リニューアルした「はてなブックマーク」は iPad から使うと実に快適だ。コンビニで雑誌を探すような感覚で情報を探すことができる。ところどころに旧インターフェイスが残っていているので、そちらの方が気になるぐらい。
 iPadのようなデバイスから使う・コンビニで雑誌を買う感覚で情報を探すという面から見ると、新しいはてなブックマークは良くできていると思う。文句を言われている面も、利用者層や収益を考えたらこういう画面になるんだろうなと思う。収斂進化みたいなもんだ。
iPadのようなデバイスから使う・コンビニで雑誌を買う感覚で情報を探すという面から見ると、新しいはてなブックマークは良くできていると思う。文句を言われている面も、利用者層や収益を考えたらこういう画面になるんだろうなと思う。収斂進化みたいなもんだ。
(○○Usersが大きすぎるのも理由があると私は考えている)
はてなブックマークからはてなブログにも導線ができ、はてなブログ利用者にも好影響が出ているようだ。
あとは、残っている旧インターフェイス部分を改訂して、要望の多いURLフィルタリングや協調NG機能が加われば、かなり良いインターフェイスになると思う。
ただし、これは iPadのようなデバイスからコンビニ感覚で使う場合に限る……
同じ画面を iPhone から見ると文字が小さすぎて見えなくなる。これは、はてな側でもわかっていて、「スマートフォン用の表示で見る」というボタンがデカデカと表示されて、それを押せば iPhone等に最適化された画面で参照することができる。iPhoneから閲覧するときはスマートフォン用かアプリを使った方がいい。
(↓ はてブをデフォルト画面・iPhone版画面・iPhoneアプリで比較した画像)
問題はパソコンから見たい場合。「ジュンク堂のような巨大書店で、背表紙だけをずーっとスキャンして本を探すことが苦にならない人」がはてなブックマークから情報を探したい場合。
以前「1行1情報が好きなのに」にて書いたように、そういう用途には情報密度を高めて表示した方が良く、新はてなブックマークのインターフェイス使いづらいことおびただしい。
全部が平詰みの巨大書店で本を探すなんて!
ということで、私はかなり前から、自分で作った専用の画面を使っている。オレオレフィルタリング機能もあって、私には便利。この手の別画面が簡単に作れるのも、はてながAPIを公開・維持してくれているおかげ。これには感謝している。
同じ感想を持つ人は多かったようで、利用者により雨後の竹の子のように新インターフェイスが開発された。このことはニュースメディアにも取り上げられている。
公開APIとそれによる豊富なクライアントの開発って、Twitterっぽいよね。順序から言えばはてブの方が先だけど。
なので、もしかしたらこの先には はてブAPIの利用規約に“Developer Display Requirements”みたいなのができて、画面レイアウトが制限されたりして。それだけは嫌だなー(><)
リンク:はてブのさまざまなデザイン
- はてぶ新着+ずフィルタ(拙作)
- 公式 Chrome ウェブアプリ はてなブックマーク
- はてなフィルター
- 嫁のはてブ
- はてブ チェッカー マスメディア
- はてぶ新聞
- はてなブックマークのリニューアル前のデザインを再現した「Hatebu::Classic」を公開しました – 晒名日記
- 今日新しくなったはてブをすっきり一行にするユーザースタイルシート(暫定) – tpex_ovon’s blog
- はてぶタグを縦1列に並べるためのスタイルシート – 博物士
- はてブニュース
- 簡易はてブ (新着エントリー版)
- はてブ個人ページのカスタマイズ方法 | [ bROOM.LOG ! ]
- BL Hatena Bookmark – 新着エントリ
- はてぶ – めろりん☆








ディスカッション
コメント一覧
まだ、コメントがありません