マクロを使ってスマートフォン向け表示を切り替える
「Google ウェブマスター向け公式ブログ: スマートフォン向け検索でのランキングの変更について」がGoogleから公表されました。このブログは WPTouch プラグインを使ってスマートフォンでも見やすく表示しているつもり。ただし以下の一節はもしかしたら当てはまるかも?
多くのウェブサイトがデスクトップ環境ではうまく再生できるのにスマートフォン端末で再生できない動画をページ上に埋め込んでいるのをよく見かけます。 例えば、再生に Adobe Flash が必要なコンテンツは iPhone やバージョン 4.1 以上の Android 端末で再生できません
フラッシュやJavaは問題になる?
同じことは「スマートフォン サイトによく見られるミス – Webmasters — Google Developers」でも重ねて言及されています。
スマートフォン端末で再生できない動画をよく見かけます。これは、再生に必要なソフトウェアや機能がスマートフォンでサポートされていないか、ライセンスの制約によるものです。スマートフォン サイトでは、HTML5 標準タグを使用して動画を挿入することをおすすめします。すべての携帯端末でサポートされているとは限らない形式(Flash など)は使用しないことをおすすめします。
マクロを使っておけば別表示は簡単
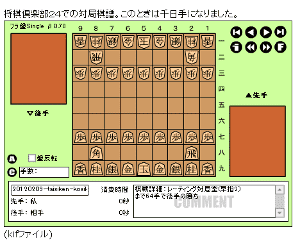
私のサイトではflashやJavaは ほとんど使っていないのですが、将棋の棋譜再生のために flash を使っている部分がありました。例えば、対四間飛車・居飛車腰掛け銀対策 (4五歩遅仕掛け?)の下の方にあります。

↑このように盤面が表示され、クリックすることで手を進めることができます。
iPhoneではフラッシュは表示できませんので、棋譜ファイルへのリンクとアプリ呼び出しに変更しています。Android でもアプリ呼び出しできそうだけど、実機がないので確認できない…

マクロは以下の通り。いまどきは short code で書いた方がいいんでしょうけど、歴史的事情で macro-expander を使っています。
[code lang="php"]
function macro_flaban($kif=",$x=450)
{
$y = ceil($x*5/7);
$ua = $_SERVER['HTTP_USER_AGENT’];
if(function_exists('wp_is_mobile’) && wp_is_mobile()){
if (ereg("iPhone",$ua)
|| ereg("iPod",$ua)
|| ereg("iPad",$ua)) {
return "(<a href=\"/kifu/".$kif."\">kifファイル</a>,<a href=\"kifu://url?http://".$_SERVER['SERVER_NAME’]."/kifu/".$kif."\">kif for iPhoneで見る</a>)";
}else{ # android, etc
return "(<a href=\"/kifu/".$kif."\">kifファイル</a>)";
}
}else{
return "<object data=\"/kifu/flaban.swf\" width=\"$x\" height=\"$y\" type=\"application/x-shockwave-flash\"><param name=\"movie\" value=\"/kifu/flaban.swf\"></param><param name=FlashVars value=\"kifuName=/kifu/".$kif."\"></param><param name=bgcolor value=#ccff99></param></object><br>(<a href=\"/kifu/".$kif."\">kifファイル</a>)";
}
}
[/code]
中間層を設ける理由
マクロや 簡易記法(markdownやはてな記法など)を利用することで 記事内に直接HTMLを書かないようにすることで、外部要因による変更に強くすることは重要だと思う。自分の書いたコンテンツを長期間 残しておきたいなら特に。
変更に強いプログラムを書くノウハウは多数書籍が出ているけど、変更に強いコンテンツを書くノウハウはあまり公開されていない気がするんだよなあ。
アフィリエイト広告も、直接HTMLを書くのではなくてクッションを入れたいのだけど、なかなかうまい方法が見つからない。ご存知の方、良い方法教えてください。







ディスカッション
コメント一覧
まだ、コメントがありません