画像の上に画像や文字を重ねてみる
那覇まちのたね通信の写真は適切に引用すればブログに掲載できるんだけど、場所を明示するための矢印や文字を書き入れたいことがある。かといって、元画像を改変するのはまずいと思われるので、CSS+Javascriptを使ってマウスオーバーしたときだけ画像を重ね合わせるようにしてみた。
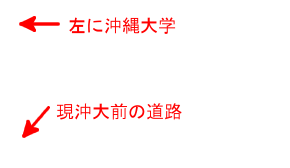
下の画像の上にマウスを乗せると注釈が表示される。なんかイマイチだなあ(^_^;
jQueryの .hover を使ってるんだけど、なんでチカチカするんだろ? jQuery難しい…
ちなみに下の写真は、50年近く前の沖縄大学近辺。やんばる食堂のある辺りから少し国場十字路方面に歩いたあたりだと思う。昔はこんな感じでした。遠くに見える山は今はライオンズマンションが建っているあたりですね。
撮影日時:1964年 / 所有者:那覇市歴史博物館
那覇市歴史資料室収集写真/戦後/現在の長田1丁目〜2丁目付近。/(1964)
配信元:那覇まちのたね通信
事業主体:NPO法人ちゅらしまフォトミュージアム・地域情報エージェント株式会社
ソースはこんな感じ。イメージを2つposition:relativeで重ねて、z-indexをマウスオーバーで変化させてるだけ。<script type="text/javascript">
jQuery(document).ready(function($){
$('img.hovertest').hover(function(){
$(this).css({'z-index' :'0'});
}, function(){$(this).css({'z-index' :'9'});});
});
</script>
まちのたね通信の画像の引用は、各ページの下にある「上のコードをコピー&ペーストしてご利用ください」の部分から行えます。この部分はちょっと前までバグっていましたが、問い合わせたら直していただけました。「写真キャプション、所有者、配信元、事業主体、リンク先などの掲載がされ、視認できる状態」であればHTMLの改変はOKとのことでした。









ディスカッション
コメント一覧
まだ、コメントがありません