使いまわしに気をつけよう / 環境省「国民のみなさまへ」のaltに書かれた文字列の謎

8月10日に環境大臣から出された「国民のみなさまへ | 環境省」という文書。手書きでもないのになんで縦書き画像なんだよ、とかいろいろ気になる点はあるのですが、最近の話題はHTMLソースの中のALTに書かれた文章。
追記:8月13日に修正されたようです。現在はこの文言はありません。このミスを陰謀と結び付けてる人もいるようで、頭痛いです。
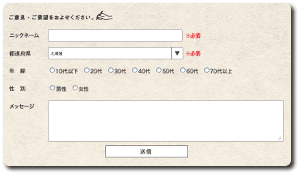
「お手紙」の下の「ご意見ご要望をお寄せください」の部分。ここも文章が画像になっててアレなんだけど、そこのalt属性にこう書かれている。
“「みんなの力でがれき処理」を応援いただける方は、下記の必須事項を記入して、応援します!ボタンを押してください。”
なんじゃこれは?である。
[code lang="html"]
<p class="lead">
<img src="images/tit.gif" alt="「みんなの力でがれき処理」を応援いただける方は、下記の必須事項を記入して、応援します!ボタンを押してください。" width="268" height="24">
</p>
[/code]
国民のみなさまへ | 環境省

つい最近、HTMLを使いまわしてalt属性が不一致になった例を見かけたので(ず’s 将棋 » 第23期女流王位表彰式写真の謎)、これも同じような問題だろうと思って探してみたら、「広域処理情報サイト 【環境省】 -津波による災害廃棄物処理を全国で-」が見つかった。
該当部分にまったく同じ文言が書かれている。左図と上図を見くらべると、選択できる項目も一緒で、どうやらこれを使いまわした節がある。
この部分の前後の差分(diff -u)を取ってみた。画像・画像サイズの置き換えが主で、そのほかの部分にはほとんど手が入っていない。“<!– 0311追加箇所 –>” というコメントもそのままだ。
[code lang="html"]
+<div id="content">
– <p class="lead"><img src="images/text_00.gif" alt="「みんなの力でがれき処理」を応援いただける方は、下記の必須事項を記入して、応援します!ボタンを押してください
。" width="717" height="14"></p>
+ <p class="lead"><img src="images/tit.gif" alt="「みんなの力でがれき処理」を応援いただける方は、下記の必須事項を記入して、応援します!ボタンを押してください。"
width="268" height="24"></p>
<form method="post" action="index.php">
<dl>
– <dt><img src="images/h3_01.gif" alt="ニックネーム" width="100" height="34"></dt>
– <dd class="text"><input type="text" name="name">&nbsp;&nbsp;<img src="images/text_01.gif" alt="必須" width="44" height="34"></dd>
– <dt><img src="images/h3_02.gif" alt="都道府県" width="100" height="34"></dt>
+ <dt><img src="images/h3_01.gif" alt="ニックネーム" width="78" height="32"></dt>
+ <dd class="text"><input type="text" name="name" maxlength="20">&nbsp;&nbsp;<img src="images/text_01.gif" alt="必須" width="44" height="34"></dd>
+ <dt><img src="images/h3_02.gif" alt="都道府県" width="78" height="32"></dt>
<dd>
<select id="area" name="area" class="selectable">
<optgroup label="北海道">
@@ -130,33 +196,66 @@
</select>&nbsp;&nbsp;<img src="images/text_01.gif" alt="必須" width="44" height="34">
</dd>
<!– 0311追加箇所 –>
– <dt><img src="images/h3_04.gif" alt="年齢" width="100" height="34"></dt>
+ <dt><img src="images/h3_04.gif" alt="年齢" width="78" height="32"></dt>
[/code]
ということで、この件はHTMLを使いまわしたときに画像だけを差し替えて alt属性までは手が回らなかった(仕様になかった?)ために発生したのだと思われます。
目の不自由な方のための音声読み上げブラウザ等に配慮してalt属性に適切な文字を入れるべきなんだけど、使いまわしたときにチェック漏れしやすいんですよねえ。まあ、配慮を考えるなら、そもそも「みなさまへのお手紙」が画像でどこにもテキストが無いのが一番問題なんですけどね…
追記:本件について “担当した大手広告代理店”云々というtweetがあるんですが、本当かなあ?。Web界隈は比較的新しい分野なので、必ずしも大手や広告代理店が受注してるとも限らないように思うのですが。どなたかご存知の方はいらっしゃいますか?
リンク:






ディスカッション
コメント一覧
まだ、コメントがありません