[wordpress] widgetをshortcode化して投稿に貼り付ける3つの方法
WordPressのウィジェットをページ内で使いたい場合があります。このブログの場合、人気記事に利用している INN/Google-Analytics-Popular-Posts は、Widgetとしては使えますが、投稿/固定ページに貼るためのショートコードは提供されていません。
shortcodeとして貼り付ける方法はいくつかあるのですが、どれも長所と短所があります。それらの中から私が使った3つの手法と、現在使っている方法をメモしておきます。
目次
- Page Builder by SiteOrigin を使う
- widgetをshortcode化するプラグインを使う
- functions.php に直接書く
- 私の結論: functions.php に追加しました
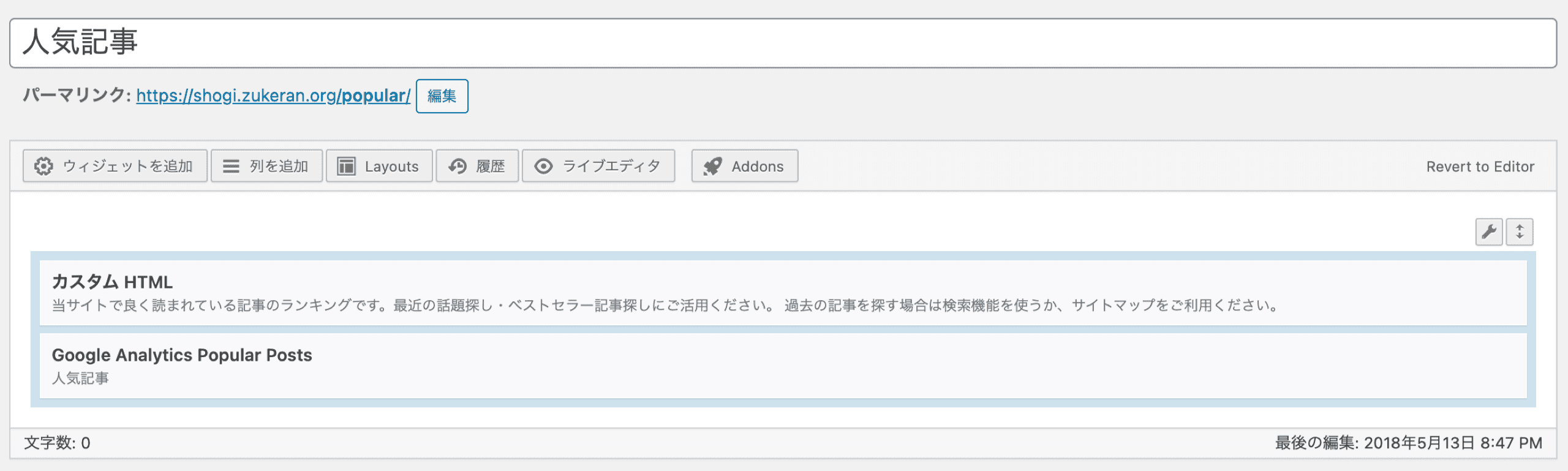
Page Builder by SiteOrigin を使う
一番簡単な方法です。WidgetをGUI上で貼り付けることができます。Widgetがそのまま貼り付くので、サイドバーとは別にCSS当てたいときはちょっと面倒臭い。
GUIを使わざるを得なくなるので、私のようにHTML編集している人には向かないかも。

widgetをshortcode化するプラグインを使う
プラグインを “widget shortcode” で検索すると多数みつかります。ウィジェットのIDを探すためのGUIが付いています。
functions.php に直接書く
“wordpress shortcode widget” で検索すると、ウィジェット内でショートコードを使う記事が多数見つかります。そうじゃないんだ、欲しいのは逆だ。
特定のwidgetだけで良ければ、“wordpress shortcode 新着記事” で良いのですが、汎用的にに使える方が良いよね。
いろいろと探した結果、下記の記事が見つかりました。GUIは無く、ウィジェットの名前はソースコードから探す必要があるます。
私の結論: functions.php に追加しました
投稿/固定ページとサイドバーのCSSを変えたかったので、 Call a Widget with a Shortcodeの記事を参考にして functions.php に追加しました。プラグインにした場合のオーバーヘッドも気になるし(数msですが)。




ディスカッション
コメント一覧
まだ、コメントがありません