WordPress 高速化は一段落。もっと速くできるだろうか?
このサイトの表示高速化のためにあれこれ作業してきたが、簡単にできそうなところはあらかた作業完了し、残っているのは工数が鬼のようにかかる部分だけになった。80:20の法則の通りだ。
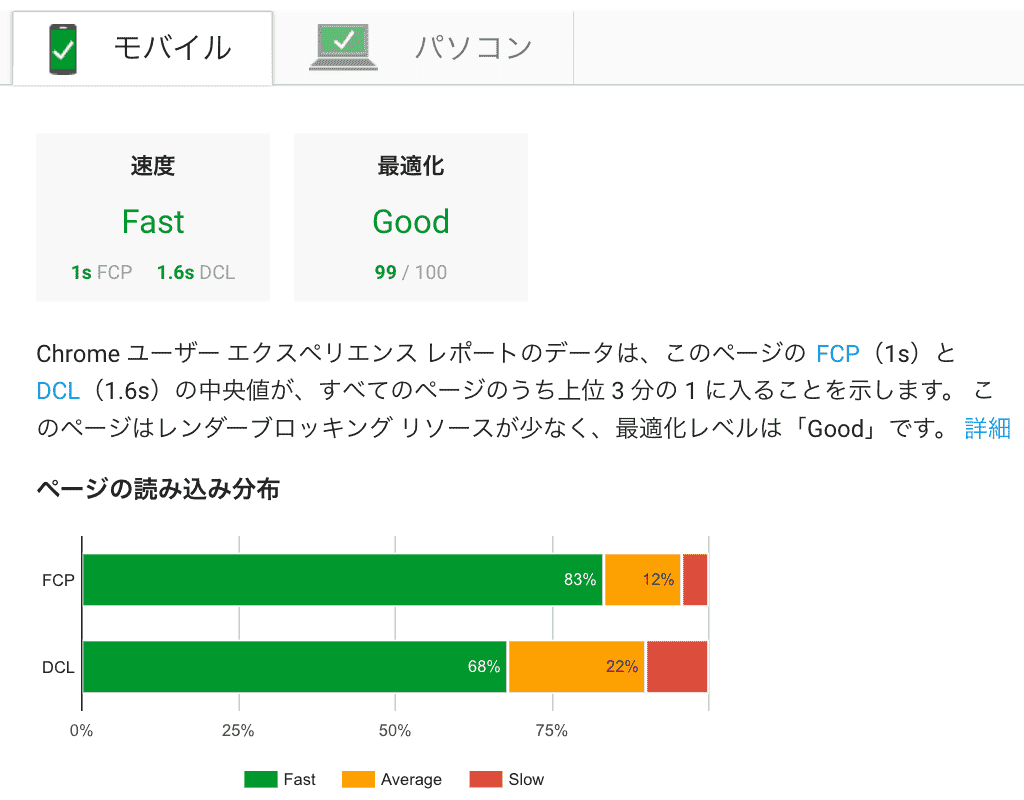
現在のサイトを PageSpeed Insights で分析すると FCPが1s、DCLが1.6sで、上位1/3に入る速度になった。「最適化についての提案」も広告とプラグイン関係ばかりが残っている。
体感はあまり改善されていない?
数字上は改善されたのだけど、実際にスマホでアクセスするとキビキビ動く感じではない。メインブラウザのMacbook Chromeでも今ひとつだ。何が悪いのだろうか?
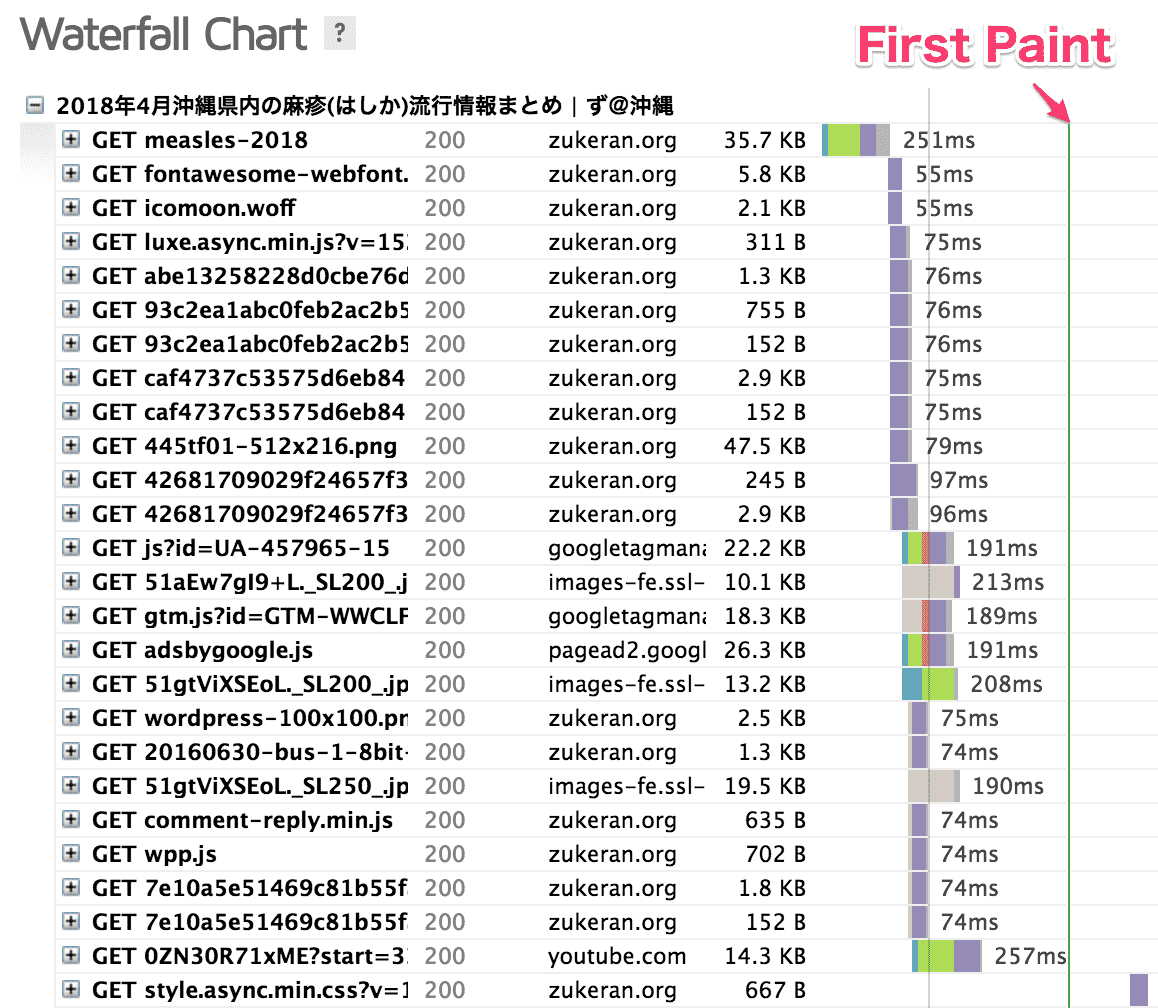
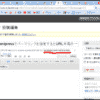
Dashboard | GTmetrix にて Waterfall を見てみると、表示に必要なコンテンツのダウンロードが終わってから Fast Paint までの間、300ms ほどかかっている。CSSがなんだかんだで50KB近くに膨れ上がっているので、それのパースに時間がかかっているようだ。スマホだとCPUも遅いので尚更だ。
CSSを分離してみたが
AtF(Above the fold)部分のCSSを分離してヘッダに置き、残りを遅延ロードすることで高速化を図るテクニックがある。
手抜きして、Critical Path CSS Generatorで作成したCSSを above-the-fold-optimization プラグインで突っ込んでみたが、これもイマイチ。
AtF部分が別ファイルになりRTTの分だけ遅延するので、効果を打ち消してしまうようだ。沖縄〜東京だと30-50msぐらいかかる。RTTが短いところ(東京)なら速くなるのかもしれないけど、そのために手間暇をかけるのは面倒臭いのでボツ。
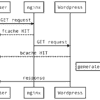
nginxの Prioritize Critical CSS モジュールなら、全自動でよしなに計らってくれるようだけど、kusanagiのnginxには含まれていない。nginxコンパイルするのがいいのかなー、悩む。
ツールリンク
- optimalisatie/above-the-fold-optimization: WordPress optimization toolkit with a focus on SEO. This plugin enables to achieve a Google PageSpeed 100 Score. Supports most optimization, minification and full page cache plugins.
- W3C CSS 検証サービス
- Yellow Lab Tools
- Unused CSS finder: detect unused CSS selectors in multiple pages
- Prioritize Critical CSS
- Critical Path CSS Generator – Prioritize above the fold content :: SiteLocity
- Critical Path CSS Generator – by Jonas Ohlsson
テーマごと変えるべきか
Luxeritas は高速・高機能で良いテーマなのだけど、高機能の分だけCSSが大きくなっているように思う。いっそ、テーマごと変えるべきだろうか。サイトをいじっているのは楽しいのだけど、ブログ記事を書く時間がなくなるのが困りものだ。









ディスカッション
コメント一覧
まだ、コメントがありません