WordPressの表示高速化メモ
このブログの高速化のためにいろいろ試したことのメモ。10月頭ごろと比べると随分速くなったと思う。ページの表示内容も減ったけど。
事前準備
このあたりの資料に目を通しておく。
- はてなブログを自分で出来る範疇で高速化してみる – Webパフォーマンスについて
- レスポンシブデザイン前提のWordPressの表示速度高速化の考え方
- HTTP/1.1とHTTP/2を比較する ― 第一回「HTTP vs HTTPS Test」 編 – Webパフォーマンスについて
- HTTP/1.1とHTTP/2を比較する ― 第二回 ロリポップさんの検証サイト編 – Webパフォーマンスについて
測定する
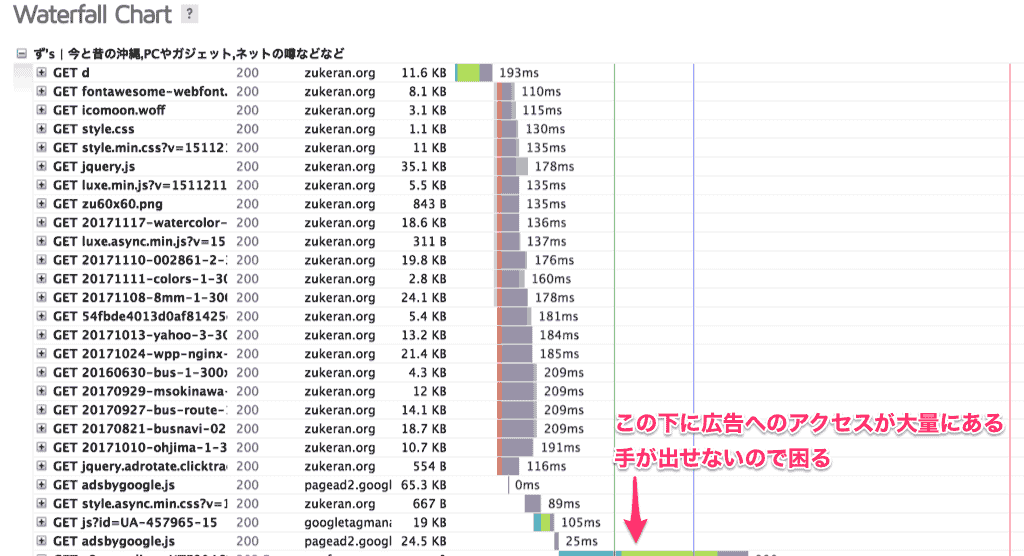
とにかく測定。ひたすら Waterfall Chart を見て律速になっているリソースを洗い出す。
自分のサーバーに近すぎる調査点はレイテンシが小さすぎて、実際の利用者の環境と合わないかもしれない。東京〜大阪でRTT20ms、東京〜沖縄でRTT40ms。ADSL/モバイルはもっと長い。
- GTmetrix(測定サーバーがデフォルトはカナダ。レイテンシが大きすぎる。香港が選べる)
- Analyze webpages, improve web site performance: Site24x7 Tools(東京が選べる。HTTP/1.1のみ?)
- WebPagetest – Website Performance and Optimization Test(東京が選べる。SpeedIndexスコアがわかる)
PageSpeedやYslowのスコアは見ない。遅くなっている原因を突き止めてから参考にするのは可。

KUSANAGIのキャッシュを使う
効果絶大。ただし、他の施策の効果がわからなくなるので最後に試した方がいいと思う。
あまり閲覧されないページはキャッシュされていないかも。キャッシュ効果を高める意味でもスマホ画面とPC画面を統合(レスポンシブ)にしたほうがいいはず。現在出し分けている部分があるので、統一を検討。
キャッシュヒットしない場合はやっぱり遅いので、他の対処も必要。
プラグインを外す
効果あり。そうは言ってもなかなか外せないものなのですが。
遅いプラグインをなんとかする
P3 (Plugin Performance Profiler)がPHP7では使えないのが地味に困る。
MySQLのslow queryの秒数を減らして(例:long_query_time=0.02)、遅いQueryを発生させているプラグインを特定すると良い。
WordPress Popular Posts のようにバグで遅くなっているプラグインがあれば直す。Simple GA Ranking に置き換えるのも可。同じ機能で軽いプラグインがあればそれを選ぶ。
キャッシュが効きそうなプラグインはソース変更も検討。
Plugin Load Filterを入れる
Plugin Load Filter というプラグインを使うと、管理画面やページ単位でプラグインのON/OFFができる。必要なページ以外はプラグインをオフにすることで速度向上が見込める。ただし後からページ単位でON/OFFするのは非常に面倒くさい。新規にサイトを作るなら最初から入れておいた方が良い。
ところで、wp-cronで叩かれるプラグインは管理画面専用にしてもいいのでしょうか。誰か教えて。
(追記:Page filterではダメで通常ロードならcron動作する場合があった。管理画面専用ならcronでも動く模様)
画像を減らす
ヘッダ画像やサムネイル画像を減らす。本当に必要だと思われるところだけ残す。100×100サイズの画像でも10KB前後喰っていることがある。10個載せたら100KBだ。画像が増えると(特にHTTP/1.1の環境では)レイテンシの影響が大きくなる。
画像サイズを小さくする
効果あり。ただしサムネイルが小さくならない問題があるので、にんともかんとも。
(cf. 小さくすると大きくなる !? WordPressのサムネイル生成)
TinyJPG/PNGとかImageAlphaとかを使う。サーバー側ではpngquant。
日本語表示にWebフォントを使わない
サブセット化しても1MBもあったりする。特にモバイル環境ではキャッシュサイズが小さいので、キャッシュに残っていることが期待できない。
Webフォントを使わない・減らす
Fontawesomeはwoff2形式でも80KB弱の大きさがある。テーマで使っていないフォントを削って(サブセット化して)サイズを削減できる。私は8KBまで落としたけど、頑張ればもっと減らせそう。
- IcoMoon App – Icon Font, SVG, PDF & PNG Generator
- Webフォントを分割、というか削りたい – Archiva
- Font Awesome のアイコンを必要なものだけ使う – Qiita
不要なjavascript、CSSを外す
jQueryが重いぞ。どうにかならんのかアレ。
DNS prefetch する
気持ち程度に効く。prefetchやpreconnectは副作用がある場合があるので確認しつつ使う。admin-ajax.phpにもprefetchが付いてきて二重にダウンロードされたりする。
redirectさせない
RTTが短い環境ならいいけど、遠い場所だと
CDN使っても思ったほど速くならないことがある理由の1つ。
広告を外す
できれば。
広告を速くする
Amazonアソシエイトツールバーが生成しているコードは、画像表示の際にリダイレクトが発生する。これはASINから画像を表示する際のサイズ変換や、発売予定の画像の差し替えの対応のためだと思う。
Amazon APIを使ってリダイレクト後の画像URLを取得して表示した方が速くなる。場合によっては数100ms速くなる。
Googleのも速くならんかなー。今のところGoogle Adsenseが律速。困る。






ディスカッション
コメント一覧
まだ、コメントがありません