小さくしても大きくなる !? WordPressのサムネイル生成
Webページの表示速度が遅いと中身を読んでもらえないという話がある。特にスマホ利用者は待たされたら別のサイトやアプリに移動してしまうので、なるべく速くページを表示する必要がある。
世界基準では表示開始まで0.5秒、表示完了が2秒以内らしい※1。そして1ページあたり200KBを越えるとLTE回線では物理的に3秒以下では配信できないとのことだ。
うちのページは画像を多めに使っていたので、サイドバーや関連記事にあった画像を削除。プラグインも削除。そして、記事内の画像サイズを小さくして掲載するようにした。これで大丈夫!と思ったら、奇妙な現象が発生した。なぜか画像サイズが減らないのだ。
PNG画像を小さくしよう
普通にお絵かきソフトを使ってPNG画像を作ると結構サイズを喰う。JPEGに変換して非可逆圧縮をするとブロックノイズがでたり、輪郭滲んだりするのでなるべくPNGのまま小さくしたい。
ImageAlphaを使うと色数をギリギリまで削減でき、かなり小さなPNGファイルが作れる。
例えば、このような簡単な画像でも49KBほど喰う。RGB color (24bit)で素直に保存するとこれぐらいになる。

色数を8色まで落とすと9.5KBまで小さくなる。2割ぐらいに縮んだわけだ。JPEGにしてノイズまみれにしてもこれほど小さくならない。ImageAlpha素敵!
なぜか大きくなるサムネイル
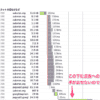
8色バージョンの画像をWordPressにアップロードして、画像フォルダを見るとさまざまなサイズのサムネイルが生成される。今回は元画像サイズは862×536。それよりも小さなサイズの画像(300×187等)はサムネイルなのだが、なぜかこちらのファイルサイズが大きくなっている。元々の画像の49KBに比べてもでかい。何が起きているのか?
9.3kB 20160630-bus-1-png 4.6kB 20160630-bus-1-75x75.png 6.8kB 20160630-bus-1-100x100.png 11.5kB 20160630-bus-1-150x150.png 18.0kB 20160630-bus-1-300x187.png 18.9kB 20160630-bus-1-320x180.png 36.4kB 20160630-bus-1-530x330.png 39.2kB 20160630-bus-1-565x351.png 51.8kB 20160630-bus-1-710x441.png 53.1kB 20160630-bus-1-725x451.png 56.4kB 20160630-bus-1-768x478.png
1つダウンロードしてファイル形式を見てみた。
20160630-bus-1-320x180.png: PNG image data, 320 x 180, 8-bit/color RGBA, non-interlaced
元々8bit画像だったものがRGBA(32bit)になっている。これは痛い。元々の画像はRGB(24bit)だったものがRGBA(32bit)になっているせいで、さらにサイズが増えているようだ。素直にアルファ値が増えたとして3割り増し。
これならサムネイルの代わりにオリジナルの画像を配信した方がマシだと思う。
何が起こっているのか?
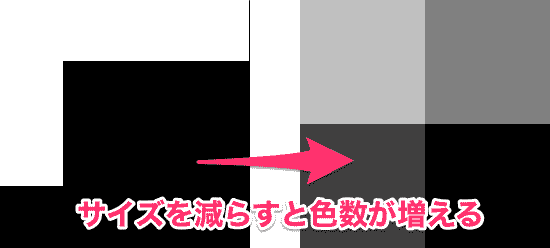
元々の画像が8色だったとしても、それを縮小した画像の色数が8色で足りるとは限らない。
例えば白黒2色の画像を縦横1/2に縮小すると、4ピクセルが1ピクセルに縮む。元々が白白白黒だったピクセルは25%黒のグレーになる。白黒・縦横1/2の場合でも100%白、75%白、50%白、25%白、全部黒の5色が必要になり、元よりも色数が増えてしまう。白黒だけでもこの有様なのでカラー画像だともっと色数は増える。また縮小比率によってはさらに端数の色が必要になる。

結局、見た目をなるべく保ったまま、きちんと縮小しようとするとRGBなりRGBAにする必要があって、元々よりもサイズが増えてしまう。
EWWW Image Optimizerも、標準では optipng を使うので状況は同じ (WordPress標準のサムネイルよりはマシではありますが)。
KUSANAGIの imageコマンドは pngquant を使い、縮小後の色数は256色。元画像が256色以上あるなら確実に小さくなるが、元々の色数が少ない場合はファイルサイズが肥大する可能性がある。
どうしたらいいのか?
“wordpress thumbnail file size larger than original” などで検索してみましたが、解決策はありませんでした。困っている人はいるのだけど、参考になる解がない状態。
RGBAになってしまうのは酷すぎるので、 wp-includes/class-wp-image-editor.php に手を入れて PNG画像の場合はサムネイルの色数を256色に制限するぐらいでしょうか。
アイキャッチ画像やサムネイル画像も自動生成に頼らずに、一つずつ作成してアップロードした方がいいのかもしれません。
新しい記事はいいけど、古い記事はどうしようかな。大きな画像を自動検出するようなプログラムを書くべきだろうか……






ディスカッション
コメント一覧
まだ、コメントがありません