WordPressでwebpを使って画像サイズ削減
表示高速化シリーズその3。PNG/GIF画像はImageAlphaやImageOptimでサイズ削減できたし、ロゴなどはSVGに変更しました。残るのはJPG画像。圧縮率を上げればサイズは縮むのですが、画質が悪くなるのが困り者。
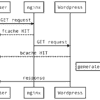
Googleが推奨しているwebpを使う手もあるけど、対応ブラウザが非常に少ない(Chromeぐらい)。このブログはキャッシュを使って応答速度を早めているので、ブラウザごとにHTMLを差し替えるのは面倒臭い。javascriptでの書き換えはどうしてもレスポンスが悪くなるので悩んでいたのですが、nginxで差し替えるという技がありました。以下、webpを使うためのメモです。
- ※1 以前の記事:WordPressの表示高速化メモ ・ WordPressの画像表示高速化とRetinaディスプレイ
EWWW Image Optimizerでwebpを自動生成
テスト画像。ある公共施設の主のような猫です。JPEG画像でファイルサイズは156KBほどあります。

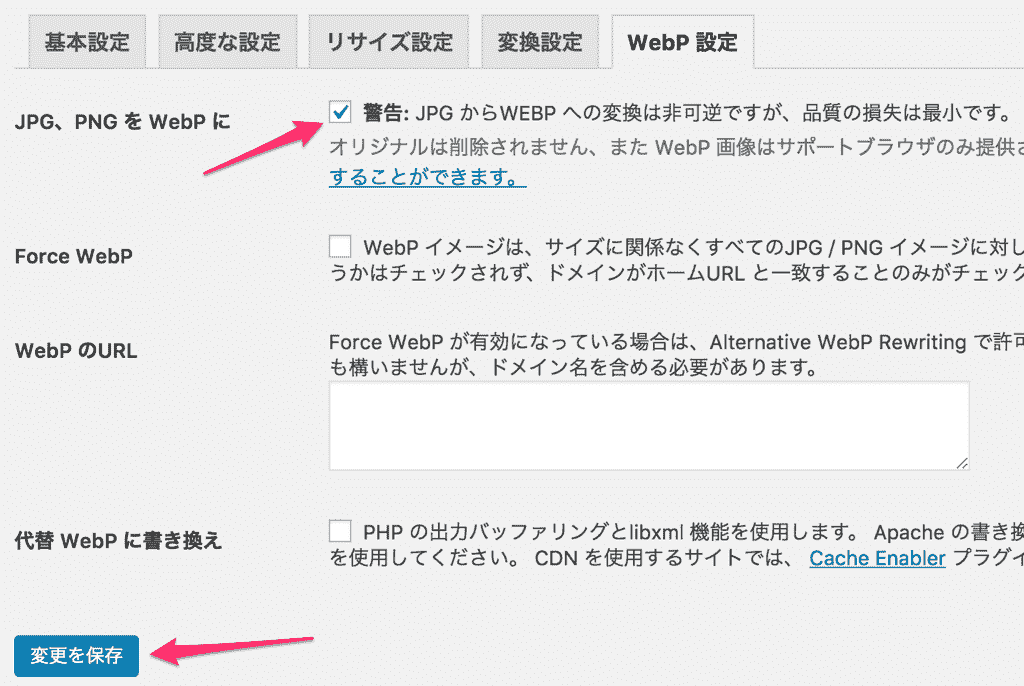
WordPressに EWWW Image Optimizer プラグインをインストールして、Webp変換にチェックを入れます。

ファイルをアップロードすると、自動的にwebpに変換されます。156KB → 120KB にサイズが削減されています。
[code]
155670 2017-12-01-wordpress-webp-1.jpg
119692 2017-12-01-wordpress-webp-1.jpg.webp
[/code]
nginxに設定追加
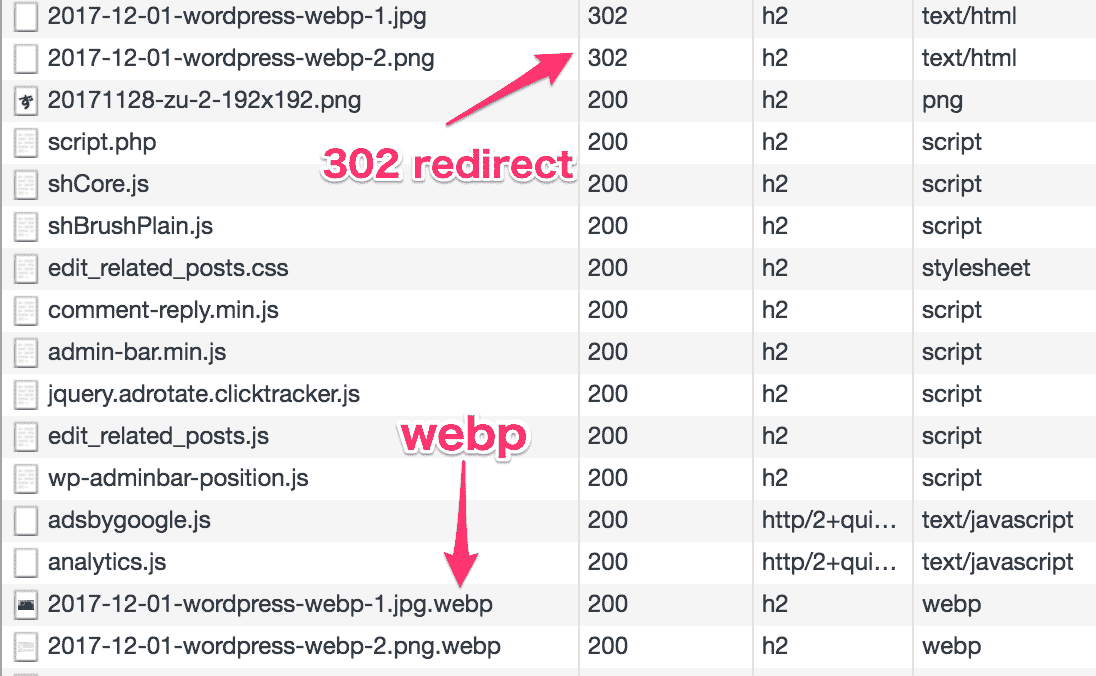
ブラウザから 〜.jpg や 〜.png が要求されたときに、302 redirect して webp画像を返すようにします。
“rewrite – Nginx rule to serve WebP images when available – Server Fault” の回答を参考に以下の記述を追加。nginxをrestart。
[code]
location ~ ^(/wp-content/uploads/.+.(jpe?g|png))$ {
set $red Z;
if ($http_accept ~* "webp") { set $red A; }
if (-f $request_filename.webp) { set $red "${red}B"; }
if ($red = "AB") {
add_header Vary Accept;
return 302 $uri.webp;
}
}
[/code]
差し替える方法はいろいろあって、 try_files を使う※2のが速度的には良さそうですが、デバッグを考えて上記の方法にしています。
(redirectするとレイテンシの分だけ不利なんだよな。お悩み中)
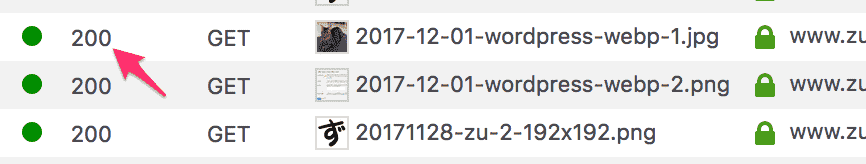
あとは実際にアクセスしてブラウザの開発者ツール等でリダイレクトされているか確認します。


EWWW Image Optimizer のcwebp変換オプションはどこだろ?
デフォルトでは cwebp の変換は lossless 圧縮になっているようです。 lossy にすれば半分近くまで縮むのでオプション変更したいんだけど、どこで設定すればいいのだろうか?
追記: unique.php の 2476行付近の function ewww_image_optimizer_webp_create() にありました。 JPG だと -q $quality (default 82)、 PNGなら -lossless が指定されているので、この辺りを変更すれば良さそう。





ディスカッション
コメント一覧
まだ、コメントがありません